Vue部署到Linux云服务器
Linux系统安装Nginx + 部署Vue项目
环境:CentOS 7.6.1810
参考:Linux系统下安装配置nginx(保姆级教程)
查看Linux版本
安装 lsb_release命令:sudo yum install redhat-lsb-core
查看 Linux版本:lsb_release -a

下载Nginx
-
访问Nginx官网,找到需要下载的版本,鼠标右键复制链接

-
在
Linux系统上进行下载wget http://nginx.org/download/nginx-1.26.2.tar.gz
-
建议新建一个文件夹来存放
Nginx# 创建一个文件夹 mkdir /home/nginx # 将包移动到文件夹内 mv nginx-1.26.2.tar.gz /home/nginx # 切换到该文件夹下 cd /home/nginx # 查看文件夹内容 ls如图所示即为成功:

-
解压
Nginx# 解压包 tar -zxf nginx-1.26.2.tar.gz # 切换到具体nginx文件夹下 cd nginx-1.26.2如图所示即成功:

-
配置
Nginx输入命令
./configure
出现下述画面即成功:

-
编译安装
Nginx输入命令
make&&make install
成功编译安装如图:

-
运行
Nginx# 切换到nginx的sbin目录下 cd /usr/local/nginx/sbin # 运行Nginx ./nginx
-
查看结果
通过(服务器ip)+(端口号80)来访问

设置Nginx为开机自启
-
确保
nginx服务可以正常运行,再继续 -
修改
/etc/rc.d/rc.local文件输入命令:
vim /etc/rc.d/rc.local在最后添加:
/usr/local/nginx/sbin/nginx
-
将
rc.local变为可执行文件chmod +x /etc/rc.d/rc.local
-
重启服务器,查看是否成功
# 重启服务器 sudo reboot # 稍等片刻后,重新连接,输入下列命令查看Nginx是否自启动 ps -ef | grep nginx
或可直接通过(服务器ip)+(端口号80)来访问
附:Nginx常用命令
# 软链接-全局使用nginx
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/
# 查看nginx版本
nginx -V
# 查看Nginx服务状态
ps -ef|grep nginx
# 停止Nginx服务
nginx -s stop
# 启动Nginx服务
/usr/local/nginx/sbin/nginx
# 修改配置文件后,指定文件重启
nginx -s reload -c /usr/local/nginx/conf/nginx.conf
# 重启Nginx服务
nginx -s reload
Vue项目部署
-
在你的项目终端中,使用
npm run build或pnpm run build来生成dist生产文件夹
-
将我们的
dist文件夹,放到服务器的/home/front_end目录下
-
这里默认已经装好
Nginx,我们直接修改nginx.conf文件,内容如下:worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; # http访问 server { listen 80; server_name localhost; location /{ # 这里放项目根路径 root /home/front_end/dist; # 这里放项目首页路径 index index.html index.htm; # 适配单页面应用 try_files $uri $uri/ /index.html; } } }通过访问ip地址,可以直接访问网站:

其他
配置https
参考:Nginx配置Https
添加SSL模块
使用上述方法安装,会导致你的 Nginx不会默认安装 SSL服务。如果你希望为你的服务器启用 SSL服务(这是启用 https的关键),请执行下述操作。
-
使用
nginx -V来查看是否存在:configure arguments: --with-http_ssl_module
若存在该设置,则可直接跳过
-
接下来进入解压缩后的nginx目录,然后添加
SSL模块:# 进入之前解压缩的目录 cd /home/nginx/nginx-1.26.2 # 设置编译参数 ./configure --with-http_ssl_module
成功设置参数:

-
完成上述操作后,编译后替换
nginx文件:# 仅编译,不安装 make
完成编译后,在
/home/nginx/nginx-1.26.2/objs下有nginx文件:
停止
Nginx服务,替换nginx:# 停止nginx服务 nginx -s stop # 替换nginx服务文件,当弹窗提示时:需输入y cp /home/nginx/nginx-1.26.2/objs/nginx /usr/local/nginx/sbin
-
再次查看是否拥有
--with-http_ssl_module:# 查看版本号 nginx -V
拥有
configure arguments: --with-http_ssl_module即安装成功
配置SSL证书
-
解压缩下载好的证书,这里以腾讯云为例:

下载后解压缩得到证书文件
.crt和.key文件 -
移动证书文件到指定目录:
# cd到指定目录 cd /usr/local/nginx/conf # 创建cert文件夹 mkdir cert # 然后手动或使用命令将证书文件放入 cert文件夹 中 -
进入
nginx.conf文件夹,修改配置:具体可参考:Nginx 配置详解
# cd到配置文件夹 cd /usr/locla/nginx/conf # 修改nginx.conf文件 vim nginx.conf关键内容如下(这是vue项目部署的示例):
# http访问 server { listen 80; server_name romcere.top www.romcere.top; # 将所有 HTTP 请求重定向到 HTTPS return 301 https://$server_name$request_uri; } # https访问 server { # 监听443端口,并启用SSL,以处理HTTPS请求 listen 443 ssl; # 定义该服务器块处理的域名 server_name romcere.top www.romcere.top; # 禁用服务器版本信息的显示 server_tokens off; # 设置保持活动连接的超时时间为10秒 keepalive_timeout 10; # 指定SSL证书和私钥的路径,用于加密HTTPS连接 ssl_certificate /usr/local/nginx/conf/cert/romcere.top_bundle.crt; ssl_certificate_key /usr/local/nginx/conf/cert/romcere.top.key; # 设置SSL会话的超时时间为5分钟 ssl_session_timeout 5m; # 仅启用TLS 1.2协议 ssl_protocols TLSv1.2; # 指定加密套件,优先使用高安全性的加密算法 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; # 优先使用服务器指定的加密套件 ssl_prefer_server_ciphers on; # 配置根路径 / 的请求 location /{ # 设置静态文件的根目录为 /home/front_end/dist root /home/front_end/dist; # 指定默认的主页文件,当访问目录时自动加载 index.html 或 index.htm index index.html index.htm; # 尝试按顺序查找请求的URI,如果不存在,则回退到 index.html,用于支持单页应用(SPA) try_files $uri $uri/ /index.html; } # 配置以 /api/ 开头的请求,将其代理到后端服务 location /api/ { proxy_pass http://8.154.39.107:10001/; } # 当出现500、502、503、504等服务器错误时,显示 /50x.html error_page 500 502 503 504 /50x.html; # 配置 /50x.html 的位置 location = /50x.html { root /usr/share/nginx/html; } }**注意:**写proxy_pass时,不能随便在目标地址后加
/,http://8.154.39.107:10001/和http://8.154.39.107:10001时不一样的。同时,代理的/api/和/api也是不一样的。 -
启动nginx
# 启动nginx /usr/local/nginx/sbin/nginx # 查看启动状态 ps -ef|grep nginx接着,可以查看你的域名或公网ip,是否可以正常运行。如果无法运行,可以尝试重新启动服务器。
解决Mixed Content混合内容问题
如果你的网站以
https协议加载http协议的内容,会触发混合内容(Mixed Content)报错。
解决方法(一)——本地解决
此方法仅适用本地解决,但是你不可能要求每个用户都去设置,所以不推荐此方法
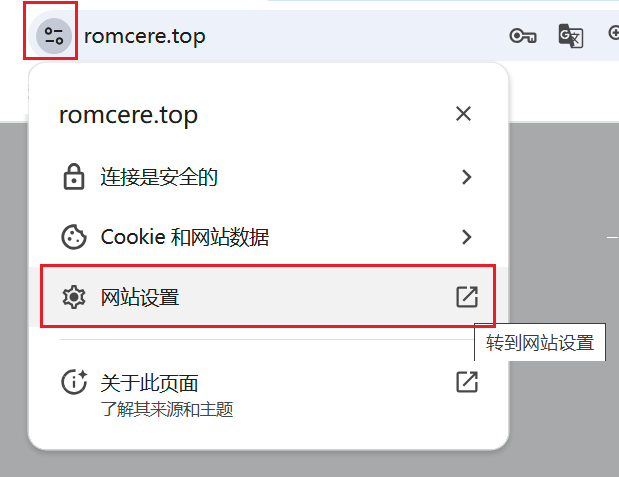
这里以chrome为例,找到网站设置:

将 不安全内容 改为 允许 :

刷新页面后就可以正常访问了
解决方法(二)
此方法将站点的所有不安全 URL(通过 HTTP 提供的 URL)视为已被替换为安全 URL(通过 HTTPS 提供的 URL)。该指令适用于需要重写大量不安全的旧版 URL 的网站。具体可查看官方文档:CSP: upgrade-insecure-requests
需要注意的是:如果请求的资源在 HTTPS 情况下不可用,则该请求将失败,其也不能回退到 HTTP。
再页面请求头中加入 upgrade-insecure-requests:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
解决方法(三)
此不是解决Mixed Content问题的解决方法,只是想让你确认你配置的nginx代理是否正确。
本人在测试时:更改反向代理url,发现实际的请求的url并没有被改变。于是查看了生产环境的环境变量,发现其前缀竟然是后端的url,而不是
/api,这就导致实际请求并没有经过反向代理,而是直接访问了后端的接口!!!
这才是正确被代理的请求:

它的url应该是你的网站的url开头
